JavGuerra,

Hacia tiempo que quería darle un giro a mi anterior git-blog elaborado con Jekill. Hace un mes me topé con Astro, un SSG en JavaScript/TypeScript bajo Node.js, que cuenta con una excelente documentación, y que además incluye un tutorial para hacer un blog. Esto terminó de decidirme para realizar el cambio que ahora presento.
Retos
Para llevar a cabo el desarrollo de un nuevo blog personalizado, se me presentaban dos retos:
- Realizar la aplicación para que fuera operativa al menos con la mayoría de funcionalidades que ya tenía en el anterior blog.
- Migrar las entradas del blog anterior a la nueva estructura de la aplicación, lo que además implicaba repensar esta estructura.
La aplicación
Elaborar la aplicación fue realmente sencillo. Siempre hay atascos, pero con la documentación, el tutorial, el Discord de Astro, los videos de YouTube y la IA, fueron subsanándose. El proyecto ha sido el mejor aprendizaje posible.
Tres cosas me han llevado algo de tiempo:
- Extender la colección de posts usando el esquema RSS.
- Utilizar el componente «Image» de Astro.
- JavaScript/TypeScript no funciona como se espera usando transiciones.
Lo relativo a la colección es lógico, porque estaba usando conceptos nuevos y aprendiendo a usar la biblioteca Zod para definir y validar el esquema de los datos de las colección de entradas del blog. Zod permite validar el frontmatter o cabecera de cada post para que no falte nada. La idea era partir del esquema rssSchema y extenderlo para que incluyese algunos datos no contemplados, como por ejemplo el coverImage o los tags (Ver fichero /src/content/config.ts).
Pero confieso que el uso del componente Image me ha dado algún quebradero de cabeza, posiblemente relacionado con el schema mencionado, pues no me ha sido posible usar indistintamente imágenes con rutas relativas o rutas absolutas en los encabezados de las entradas. El problema tiene que ver con el atributo src.
Si bien Image permite indicar una ruta relativa (/public) o remota (https), cuando se trata de usar la carpeta /src/assets surgen los problemas. La solución pasa por importar las imágenes, pero ¿qué ocurre cuando se ha de importar una colección de imágenes, para, por ejemplo, el listado de los proyectos del portafolio?
Mi opción consiste en crear un arreglo con todas las imágenes importadas usando import.meta.glob(), y luego acceder a cada elemento del arreglo referenciado por su ruta, como se muestra aquí:
---
import portfolio from "@/content/_portfolio.json"; // proyectos con sus respectivas rutas de imagenes
const images = import.meta.glob("@/assets/portfolio/*", { eager: true });
const projects = portfolio.projects.map(project => {
const image = images[`/src/assets/portfolio/${project.img}`] as Record<string, any>;
return { ...project, image }; // a cada proyecto se le añade la imagen importada
---
projects.map(project =>
<Image src={project.image.default} alt={project.alt} inferSize />
)Este ejemplo simplificado mostrará la lista de imágenes asociadas a los proyectos.
La migración

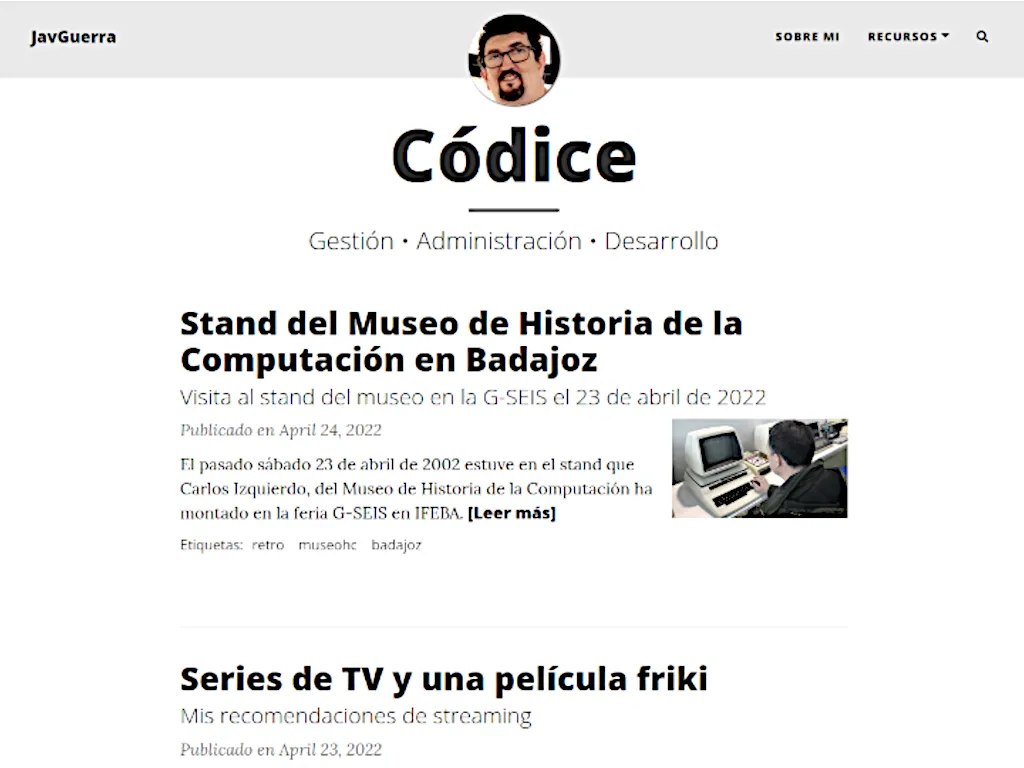
Versión previa del blog en Jekill
Tras conseguir que todo funcionase, llegó el turno de la migración, que pensaba que sería complicada, pero sólo fue laboriosa.
Haciendo uso del filtrado de contenido del IDE fui cambiando los enlaces de Jekill de las referencias entre las distintas entradas, y creando el nuevo encabezado (frontmatter) de cada entrada escrita en Markdown.
A medida que este cambio se iba realizando fue necesario ir adaptando los estilos de texto haciendo uso de Tailwind y su plugin Typography.
Por último, como decidí incluir las transiciones de Astro, me topé con un problema curioso. Para activar o desactivar el menú hamburguesa uso JavaScript. La primera vez que se usa, funciona, pero en los siguientes casos, deja de hacerlo. Lo mismo ocurre con el botón «Volver».
He tenido que hacer una comprobación para recargar siempre el evento click en ambos casos. Ver /src/scripts/menu.js y /src/components/ButtonLink.astro respectivamente.
Lo mejor de todo es que ha sido divertido hacerlo, y conocer Astro, esta nueva y muy potente herramienta que creo que va a dar mucho juego. Quedan por delante innumerables mejoras y actualizaciones, por lo que la diversión continúa.
Características
La aplicación cuenta con las siguientes secciones: portada, sobre mi, porfolio, blog, temas y enlaces recomendados. Hace uso de las características avanzadas de Astro, y también:
- Incluye RSS de contenidos
- Enlaza con la API de Mastodon
- Implementa sitemap para SEO
- Incluye estadísticas del sitio
- Integra Disqus para comentarios
- Implementa un buscador
- Usa tema de color claro/oscuro automático
- Realiza transiciones de página
- Es accesible
- Es responsive
- Usa TypeScript
- Contiene etiquetado Open Graph
- Es compatible con PWA
- Consigue una calificación de carbono «A» (ver)
Licencias
- Sobre los contenidos (entradas del blog): CC BY-SA
- Sobre el código fuente: GNU GENERAL PUBLIC LICENSE
- Iconos: Solar Linear Icons en SVG Repo
- Tipografía: Blogger_Sans-Medium
Saber más
- Accediendo a la API de Mastodon
- Repositorio en GitHub
- git-blog anterior elaborado con Jekill
- SSG, Astro y Astro en Wikipedia
- Tailwind y Typography
- Biblioteca Zod
- Construye tu primer blog con Astro
- Curso de Astro, por Fazt, en Youtube
